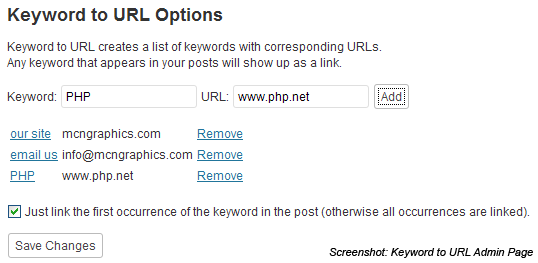
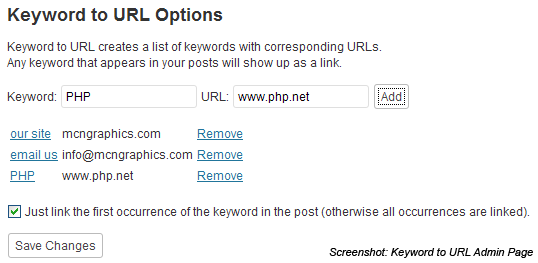
امروز در خدمت شما هستیم با معرفی افزونه افزونه تبدیل کلمات کلیدی به لینک(۱.۱ Keyword to URL).این افزونه این قابلیت را به شما می دهد که با ذخیره تعدادی از کلمات کلیدی؛ وقتی آنها را در برگه یا پست های خود استفاده می کنید،به طور خودکار یک لینک به آنها اضافه می کند.البته این لینک را نیز خود شما قبلاً برای این کلمه تعرفی کردید.

همچنین شما می توانید تعیین کنید که با هر بار تکرار این کلمه در متن لینک به آن اضافه شود یا فقط بار اول که در متن نوشته می شود. یکی دیگر از قابلیت های این افزونه این است که شما هروقت که بخواهید می توانید لینک های مورد نظر را برای تمامی کلمات کلیدی استفاده شده تغییر دهید. نکته جالب این که این افزونه آدرس ایمیل را نیز می تواند به عنوان لینک به کلمه شما اضافه کند. اگر هم زمانی نخواستید این عمل(اضافه کردن لینک به کلمات کلیدی) در یک پست یا صفحه انجام شود به راحتی با اضافه کردن کد : در هرجای پست یا صفحه از انجام این عمل جلوگیری می کند.

این افزونه در ظاهر شاید فایده خاصی نداشت باشه اما با یک مثال ساده کاربرد جالب اون مشخص میشه. فرض کنید شما می خواهید در سایت خود تمام کلمات “تماس با ما” یا کلمه ” خرید این مصول” و … یک لینک یا ایمیل داشته باشند، اضافه کردن این لینک ها در جای جای سایت شما خسته کننده و وقت گیر خواهد بود که با این افزونه ظرف چند ثانیه انجام خواهد شد.
با اجازه بچه های وردپرس من تازه وارد نوشتن پست برای وردرس شدم(البته ۳سال از وردپرس استفاده می کنم :P) و اگر پست ها بازخورد خوبی داشته باشه بازم حسابی در خدمت بچه های وردپرسی هستم.
دانلود

همچنین شما می توانید تعیین کنید که با هر بار تکرار این کلمه در متن لینک به آن اضافه شود یا فقط بار اول که در متن نوشته می شود. یکی دیگر از قابلیت های این افزونه این است که شما هروقت که بخواهید می توانید لینک های مورد نظر را برای تمامی کلمات کلیدی استفاده شده تغییر دهید. نکته جالب این که این افزونه آدرس ایمیل را نیز می تواند به عنوان لینک به کلمه شما اضافه کند. اگر هم زمانی نخواستید این عمل(اضافه کردن لینک به کلمات کلیدی) در یک پست یا صفحه انجام شود به راحتی با اضافه کردن کد : در هرجای پست یا صفحه از انجام این عمل جلوگیری می کند.

این افزونه در ظاهر شاید فایده خاصی نداشت باشه اما با یک مثال ساده کاربرد جالب اون مشخص میشه. فرض کنید شما می خواهید در سایت خود تمام کلمات “تماس با ما” یا کلمه ” خرید این مصول” و … یک لینک یا ایمیل داشته باشند، اضافه کردن این لینک ها در جای جای سایت شما خسته کننده و وقت گیر خواهد بود که با این افزونه ظرف چند ثانیه انجام خواهد شد.
با اجازه بچه های وردپرس من تازه وارد نوشتن پست برای وردرس شدم(البته ۳سال از وردپرس استفاده می کنم :P) و اگر پست ها بازخورد خوبی داشته باشه بازم حسابی در خدمت بچه های وردپرسی هستم.
دانلود
حجم : 6 کیلوبایت
منبع : 20script.ir